
PowerPoint(パワーポイント)などのプレゼンテーションソフトで資料をまとめる際に、写真などの画像を効果的に使えていますか? 画像を適度に挿入することで、インパクトがあり理解しやすい資料にすることができます。
この記事ではWPS Officeを使って、資料(スライド)への画像の挿入の仕方と画像を加工の仕方を解説し、効果的に画像を使う方法を解説していきます。
画像の挿入の仕方
既存のレイアウトから挿入する方法

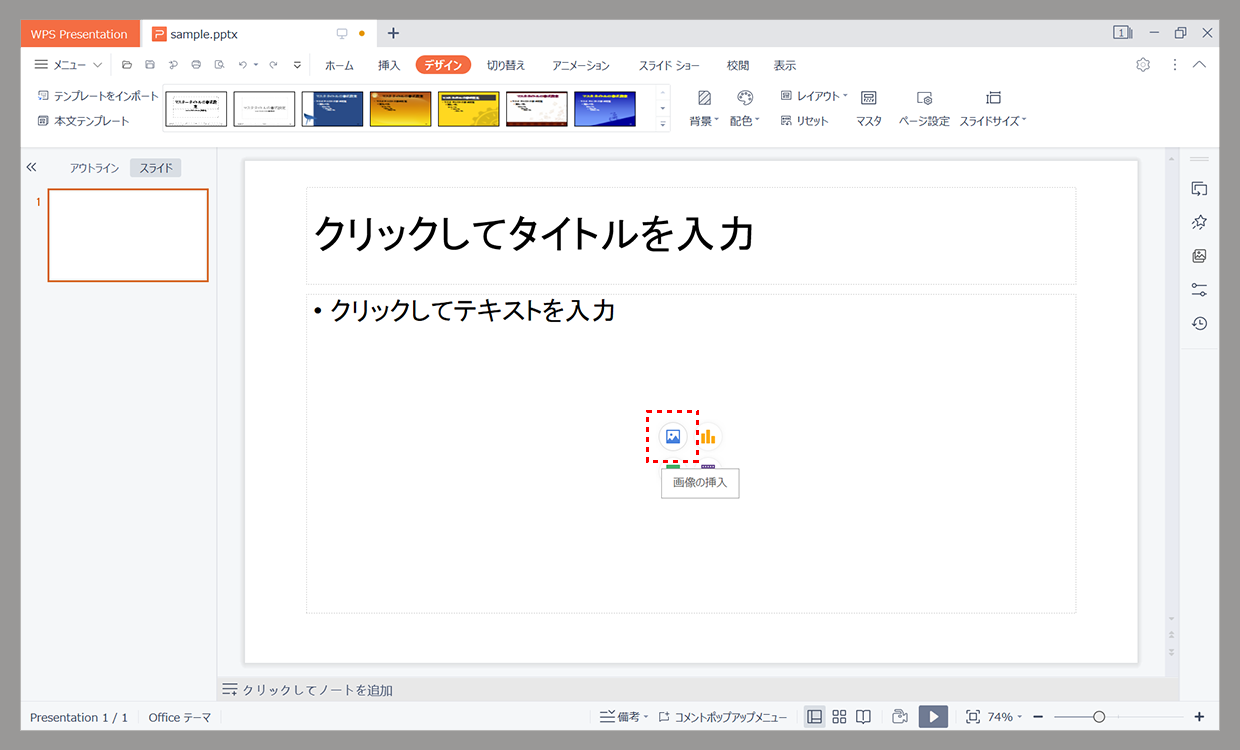
「ホーム」タブの「レイアウト」からスライドの種類を選択できますが、その中の「タイトルとコンテンツ」、「2つのコンテンツ」などの場合、簡単に画像を挿入することができます。
レイアウトの中の「画像の挿入」ボタンをクリックすると、コンピューター内の画像保存先が選択されるので、挿入したい画像を選択し、挿入します。
「挿入」タブから挿入する方法

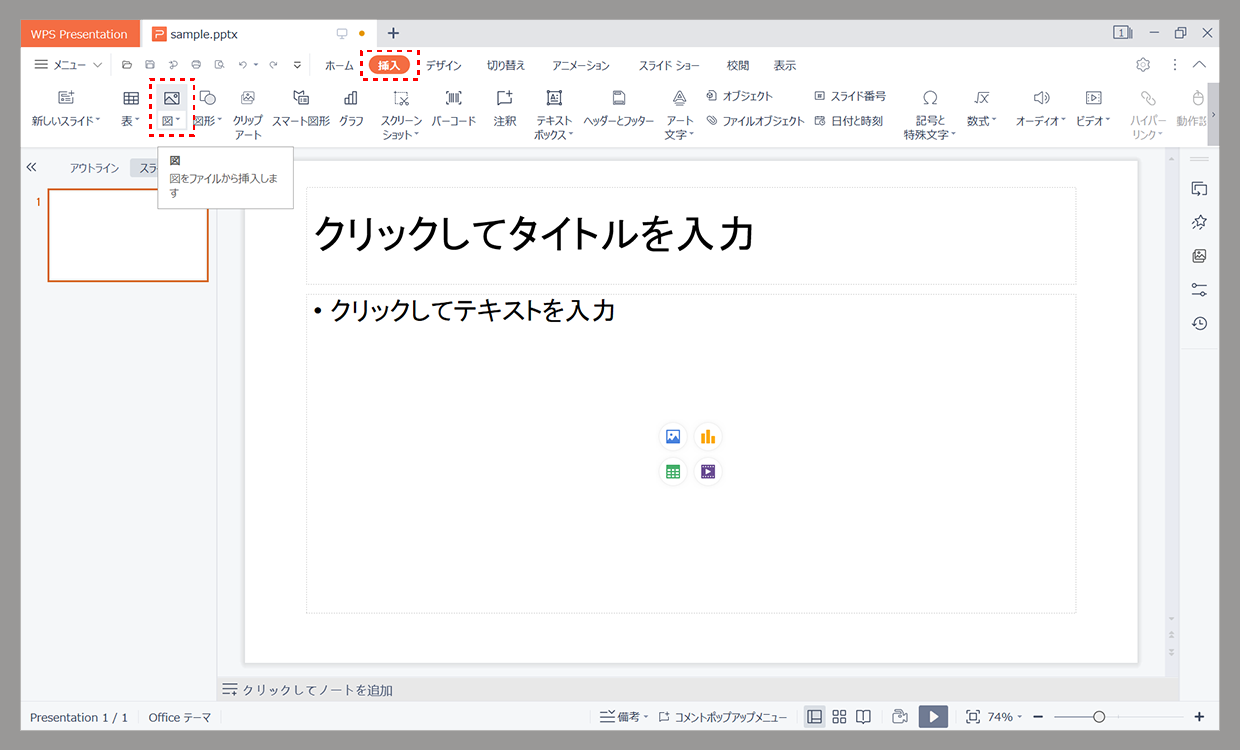
既存のレイアウトに画像の挿入ボタンがないレイアウトの場合、「挿入」タブの「図」から画像を挿入することができます。
操作方法は既存のレイアウトから画像挿入する場合と同じ操作です。
画像のサイズ変更の仕方
画像を直接操作する方法

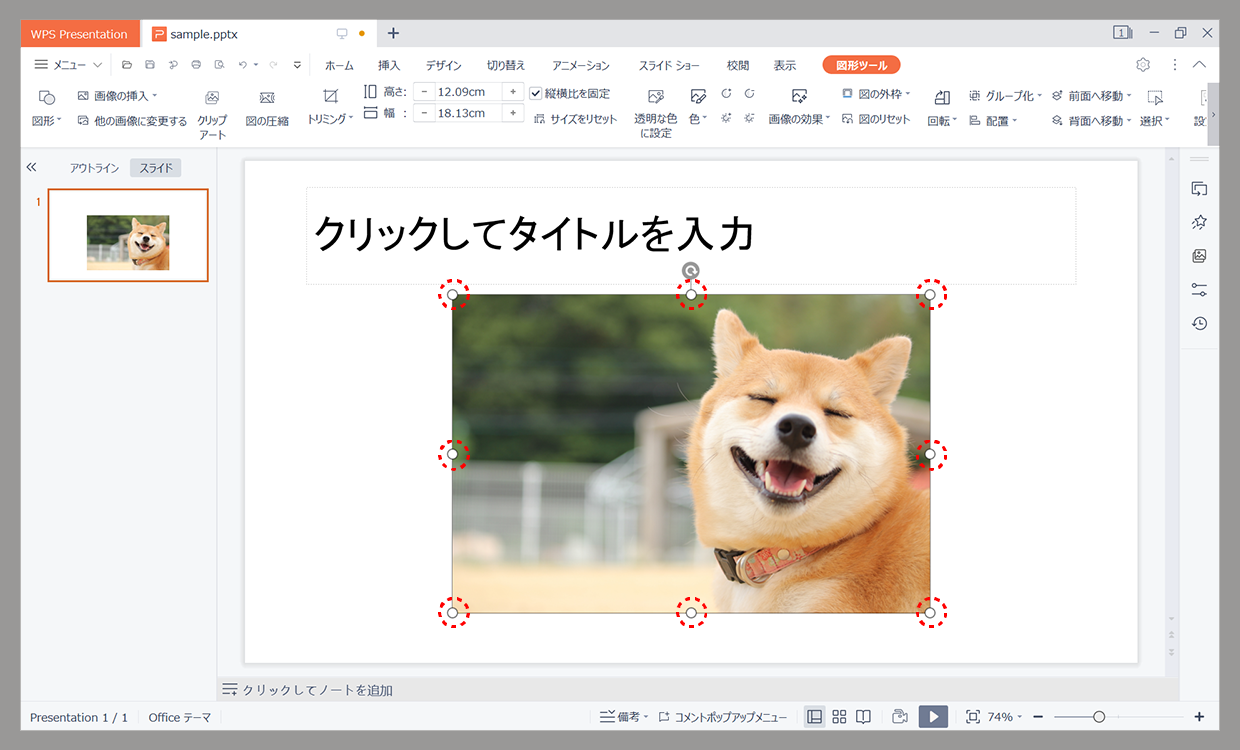
画像をクリック(選択)すると、画像の上下左右と四つの角に白丸が表示されます。
この白丸を動かすことで画像のサイズを変更することができます。
角の白丸は縦横比率を変えずに、画像のサイズ変更ができますが、上下左右の白丸は縦横比率が変わってしまう点にはご注意ください。
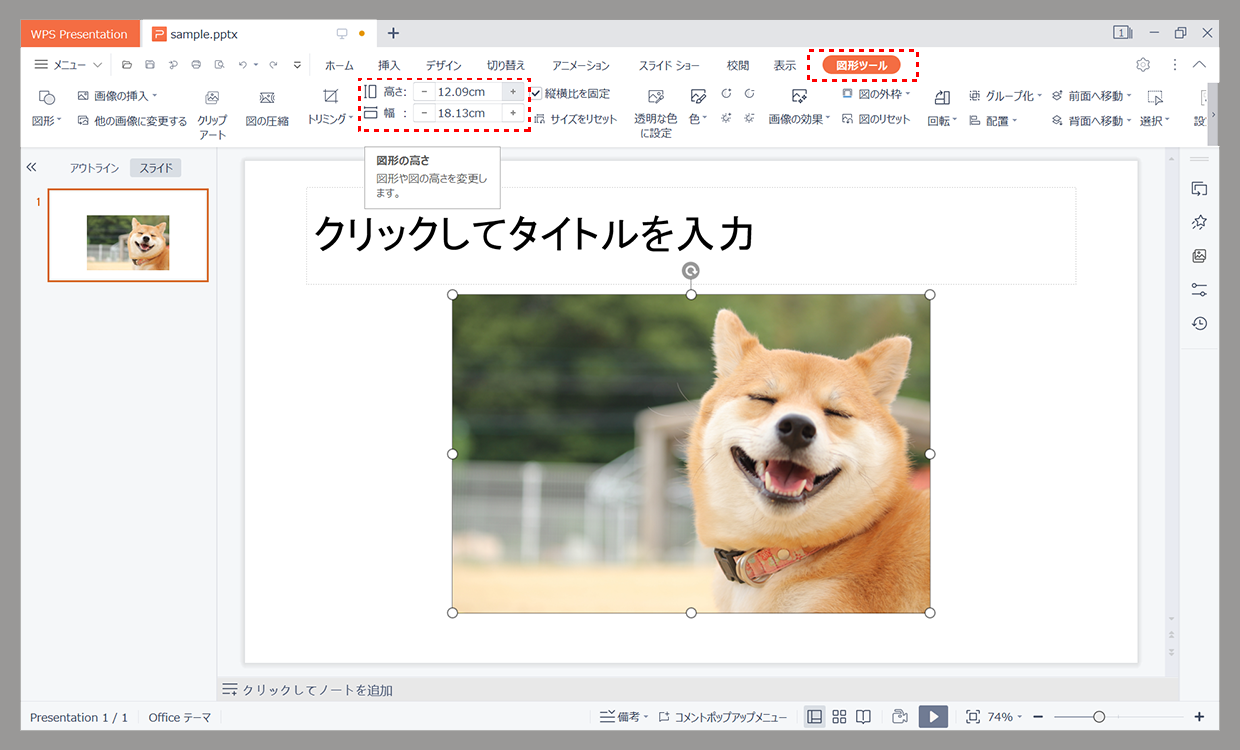
数値で操作する方法

画像クリック後に上部メニューは「図形ツール」が表示されます。
この図形ツール内の高さ、幅の数値を変更することで画像サイズを変更することができます。
デフォルト設定では、「縦横比を固定」にチェックが入っているため、どちらかの数値を変更すると同じ比率でもう一方の数値が自動で変更されます。
比率を固定したくない場合はこのチェックを解除することで、自動変更されなくなります。
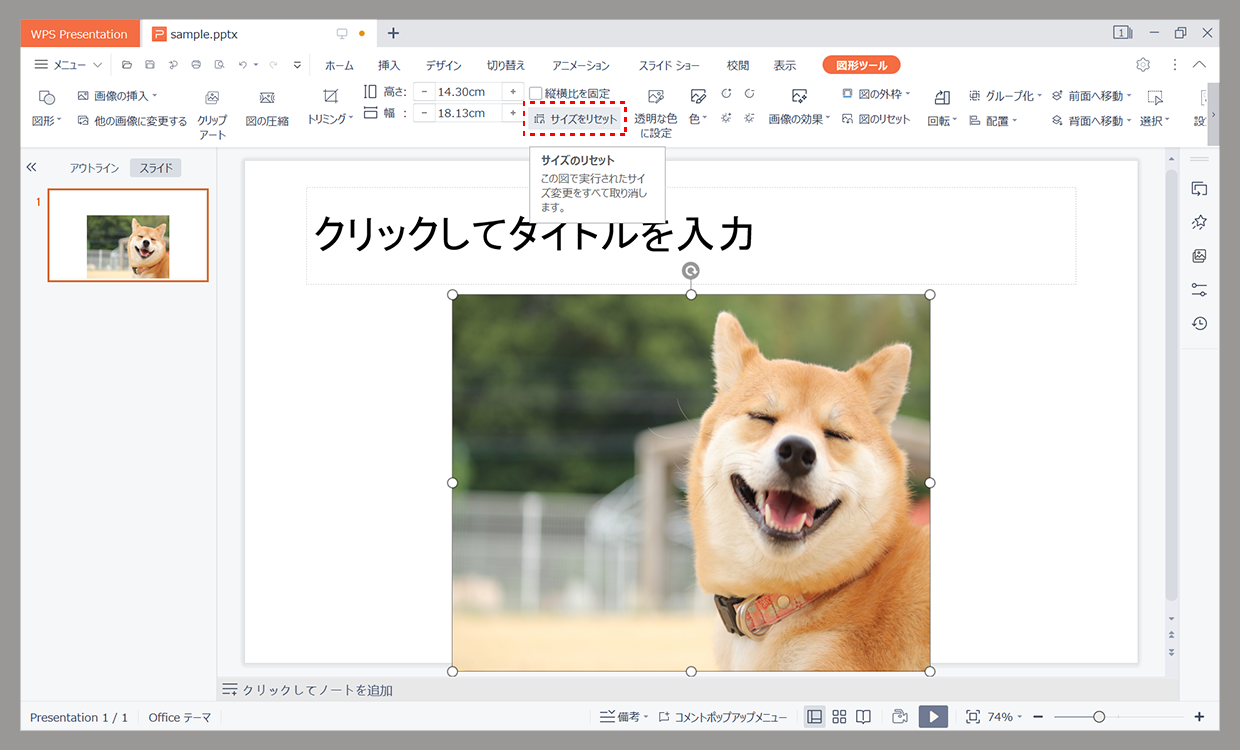
サイズを元の比率に戻したい場合の操作方法

画像のサイズ変更を繰り返した結果、元の比率に戻したくなる場合があると思います。
そんな時は、「サイズをリセット」をクリックすることで元の比率に戻すことができます。
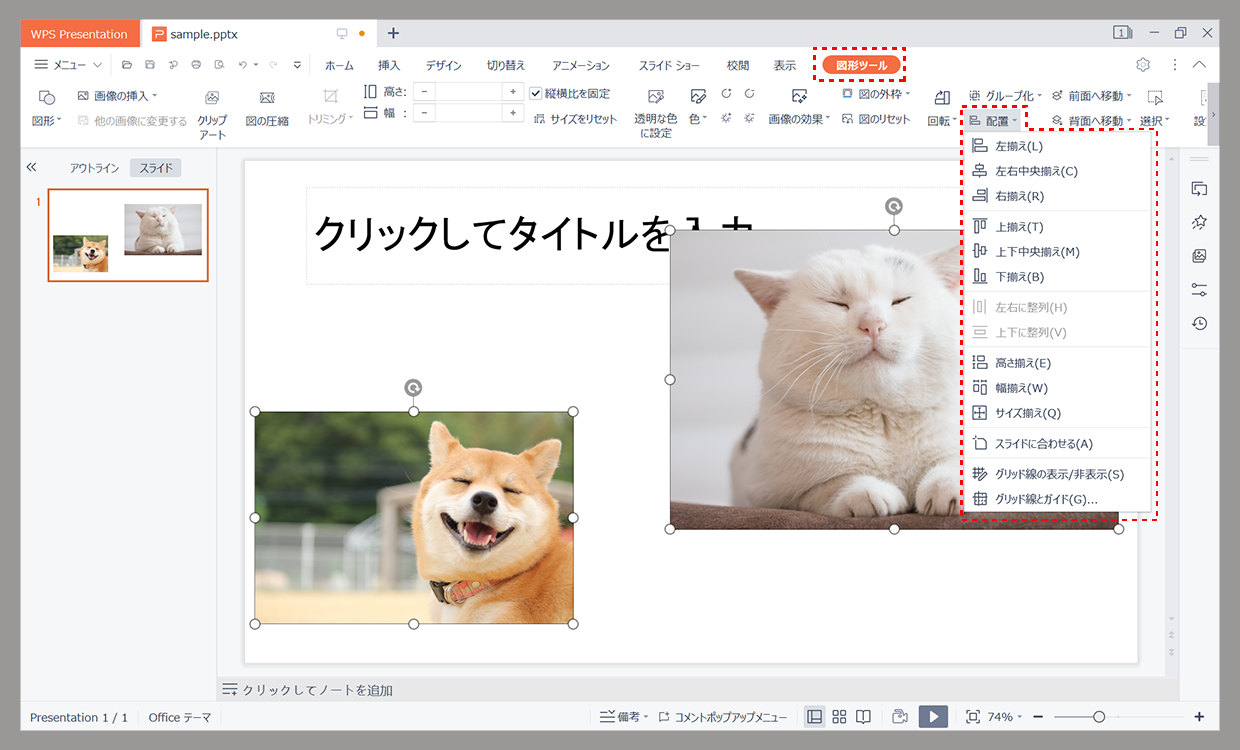
位置やサイズを揃える方法

複数の画像の位置やサイズを揃えたい。そんな時は、対象の画像を全て選択し、「配置」ボタンから位置やサイズを揃えることができます。
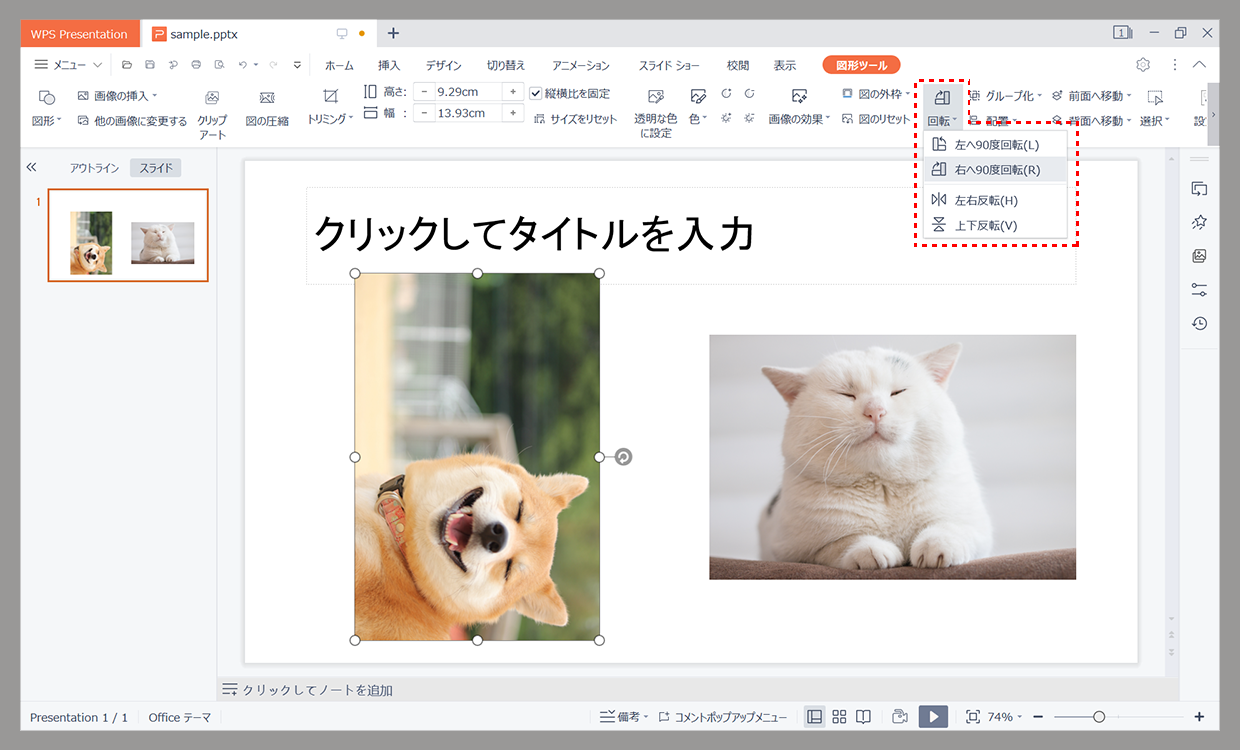
画像を回転する方法

画像を回転または反転させたい場合は、「回転」ボタンから操作を行えます。
トリミングする方法
四角形でトリミングする場合

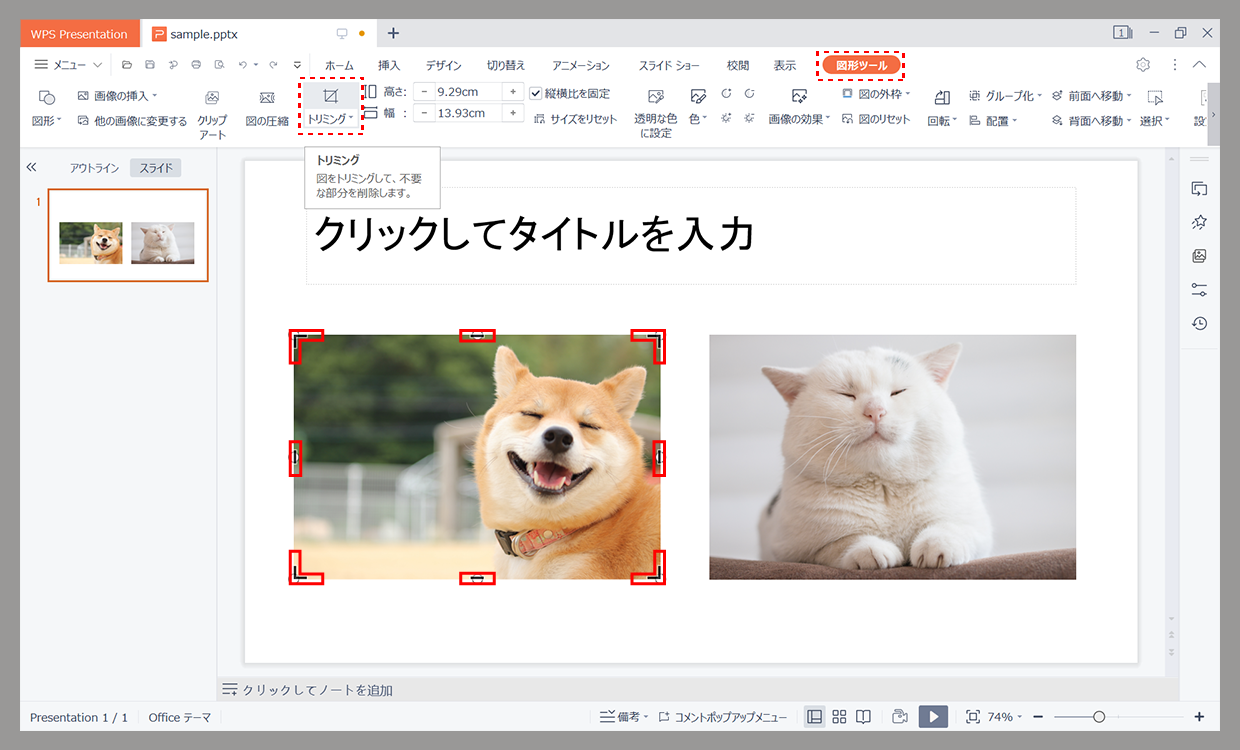
トリミングしたい画像をクリックし、「図形ツール」タブの「トリミング」ボタンをクリックすると、図形の周りに枠位置を示す黒いマークが表示されます。

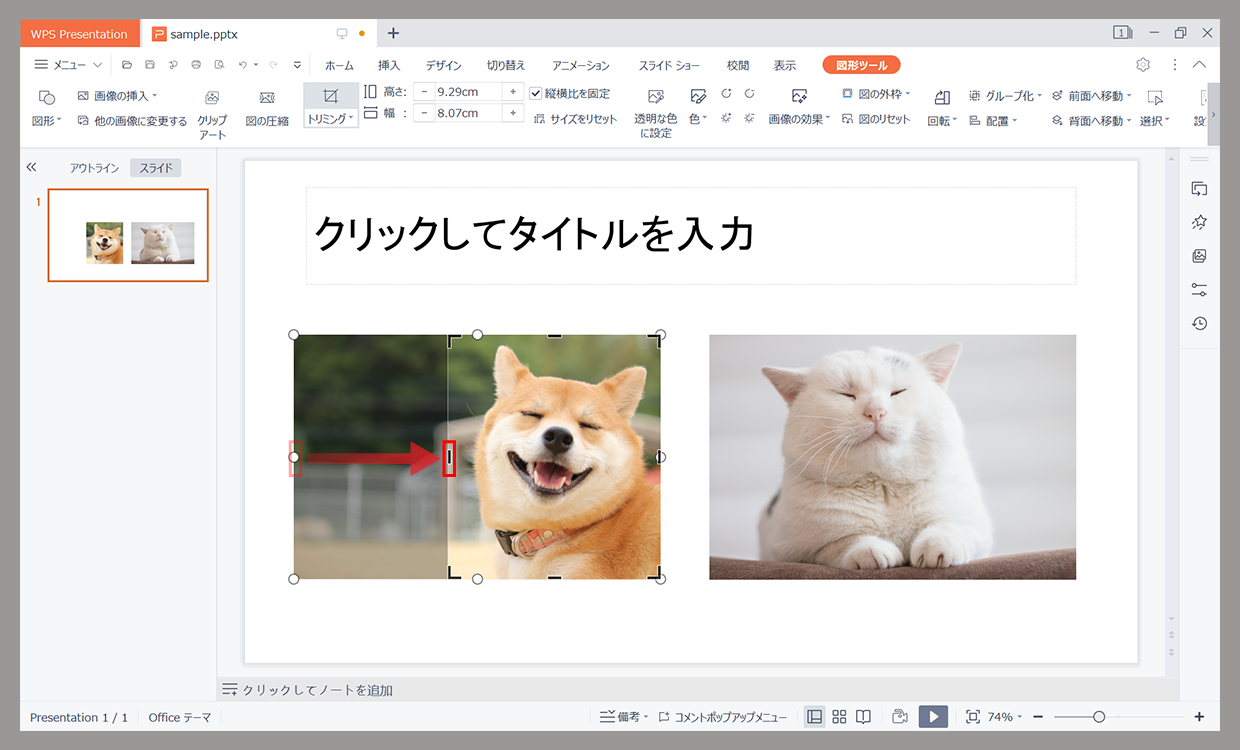
この枠位置をクリックしたまま動かし、表示させたい位置まで移動させます。

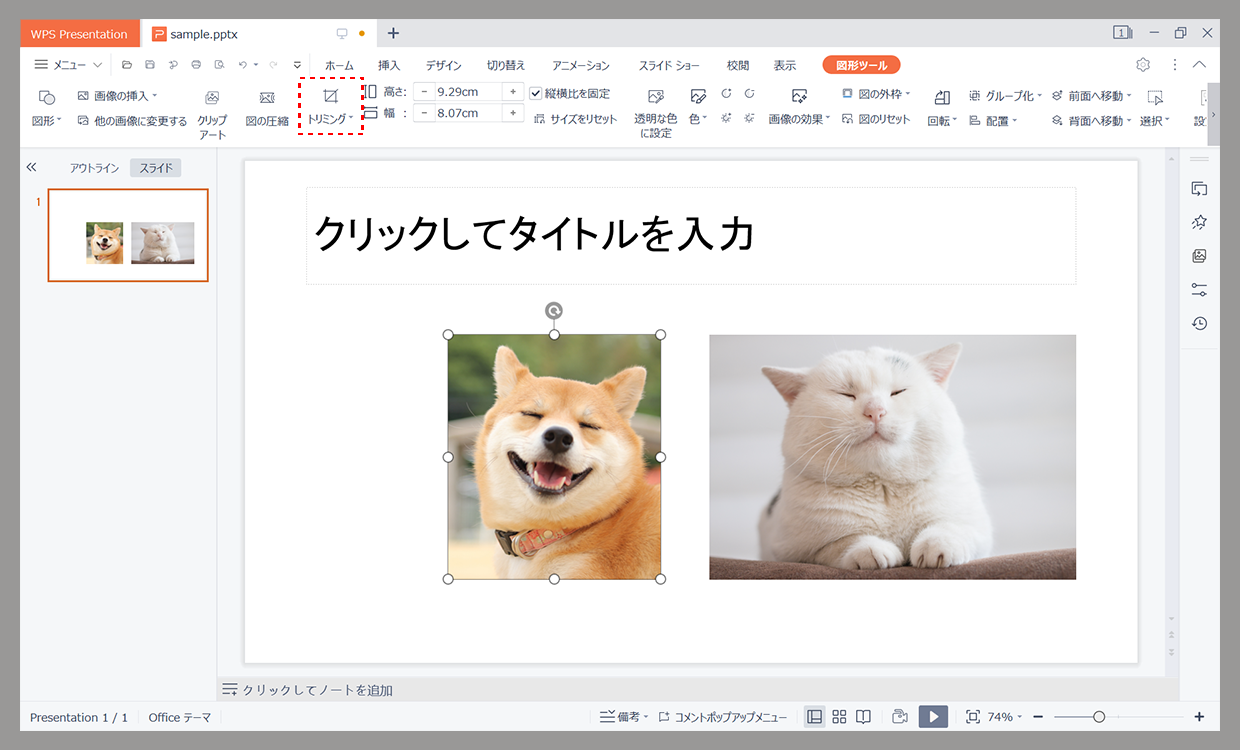
位置が決まったら、再び「トリミング」ボタンをクリックすると、不要な部分の表示を消すことができます。
変形した形にトリミングしたい場合

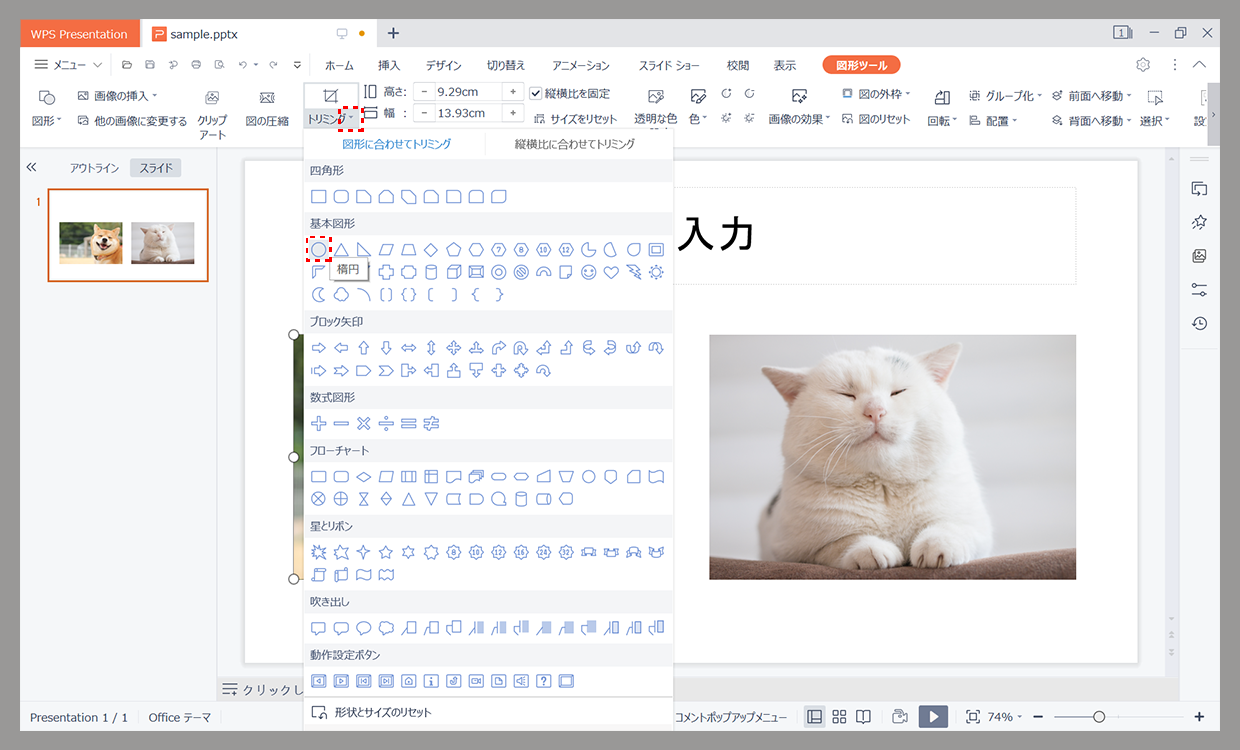
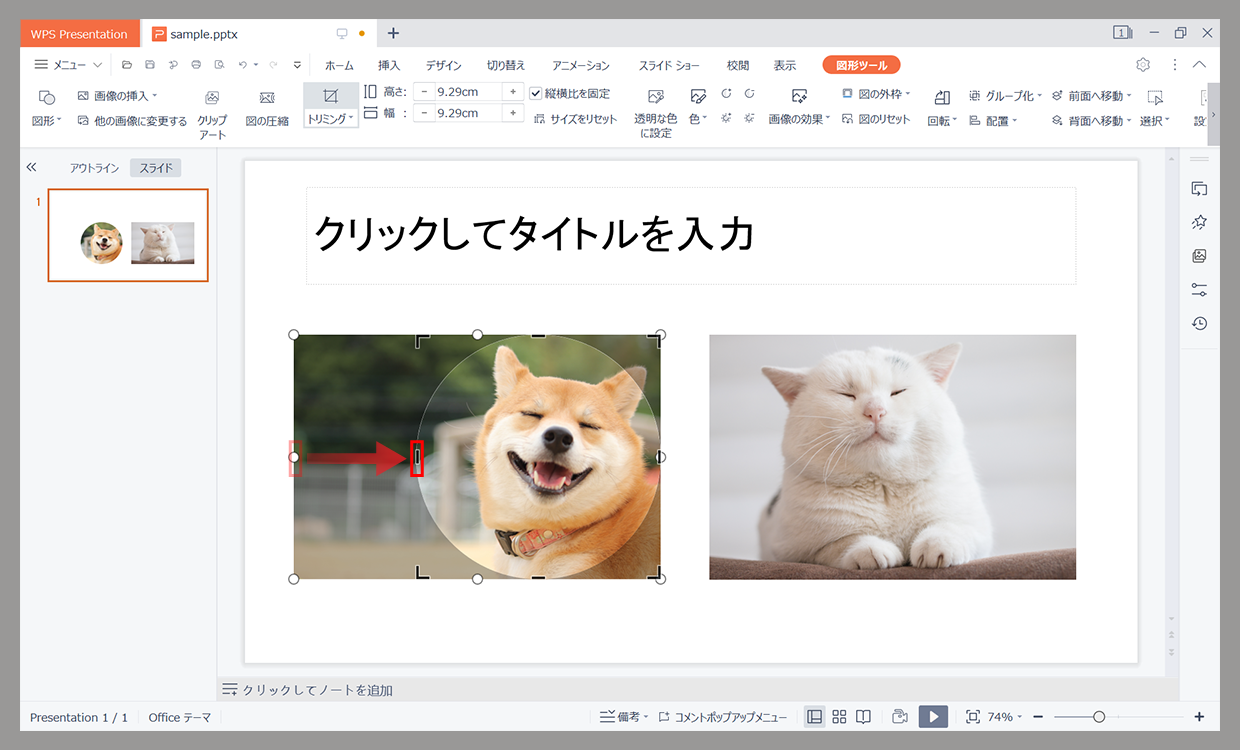
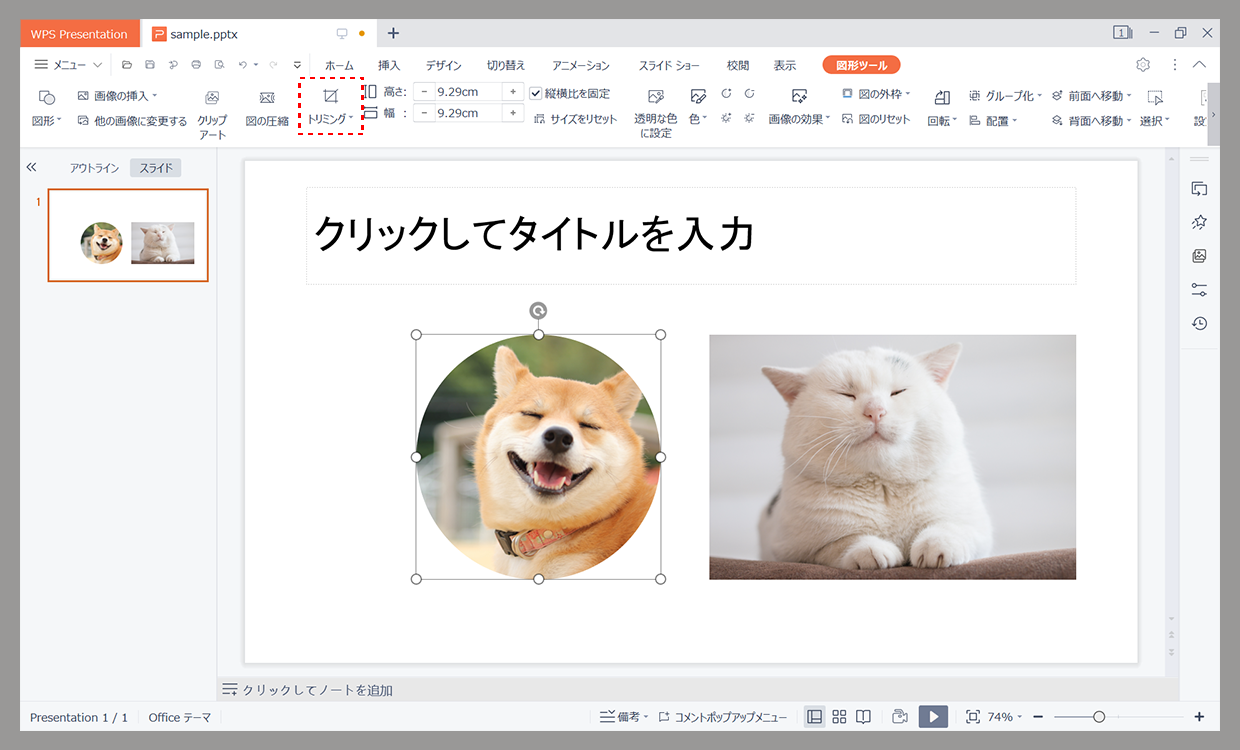
四角ではなく、円形や台形で画像をトリミングしたい場合、画像クリック(選択)後、トリミングボタンの横にある▼マークを押し、トリミングしたい形状の図形を選択します。(今回は正円でトリミングする場合を例に説明します)

楕円の図形を選択すると、図形の周りに枠位置を示す黒いマークが表示されますので、クリックしたまま枠位置を移動させます。

任意の位置まで移動させたら、再び「トリミング」ボタンをクリックすると円形でトリミングすることができます。
画像のコントラスト、明るさ調整する方法
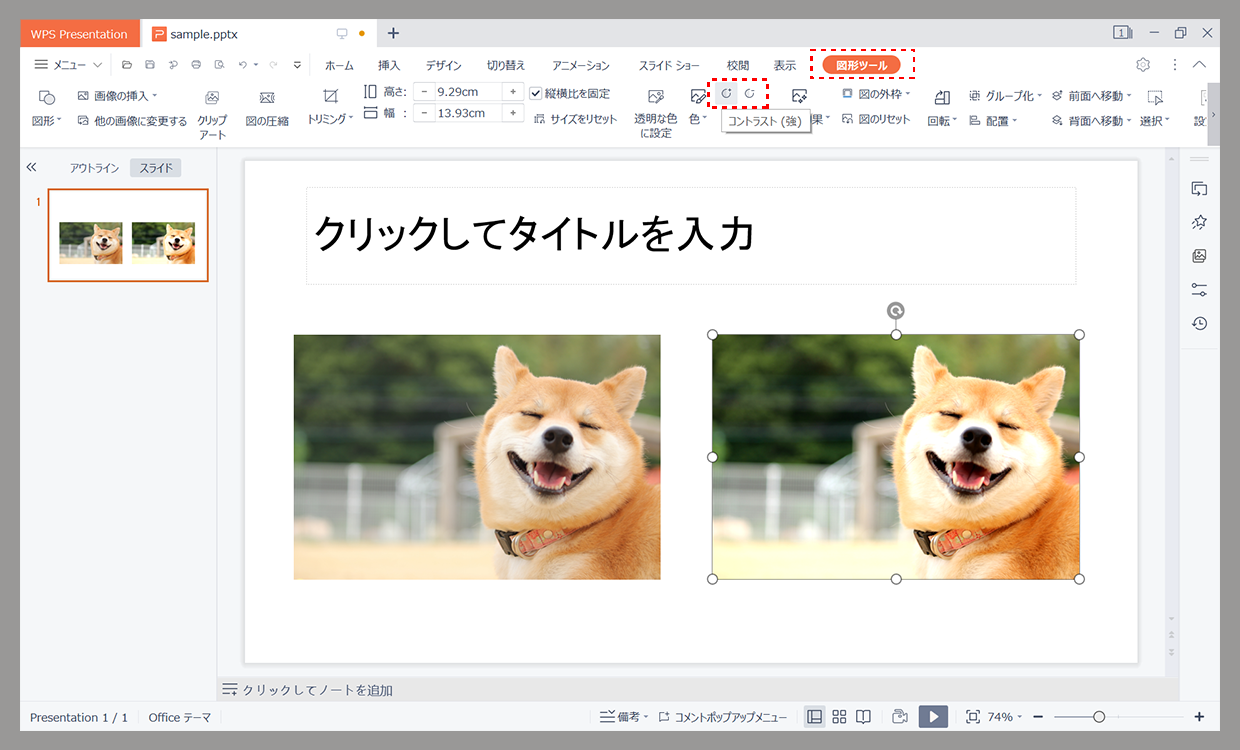
コントラストの調整方法

画像をクリック後、「図形ツール」タブの中央から右側にあるコントラスト調整ボタンで段階的に画像のコントラストを調整することができます。
強と弱のボタンがあり、段階的に調整することができるので、何回か押してみて好みのコントラストになるように調整してください。
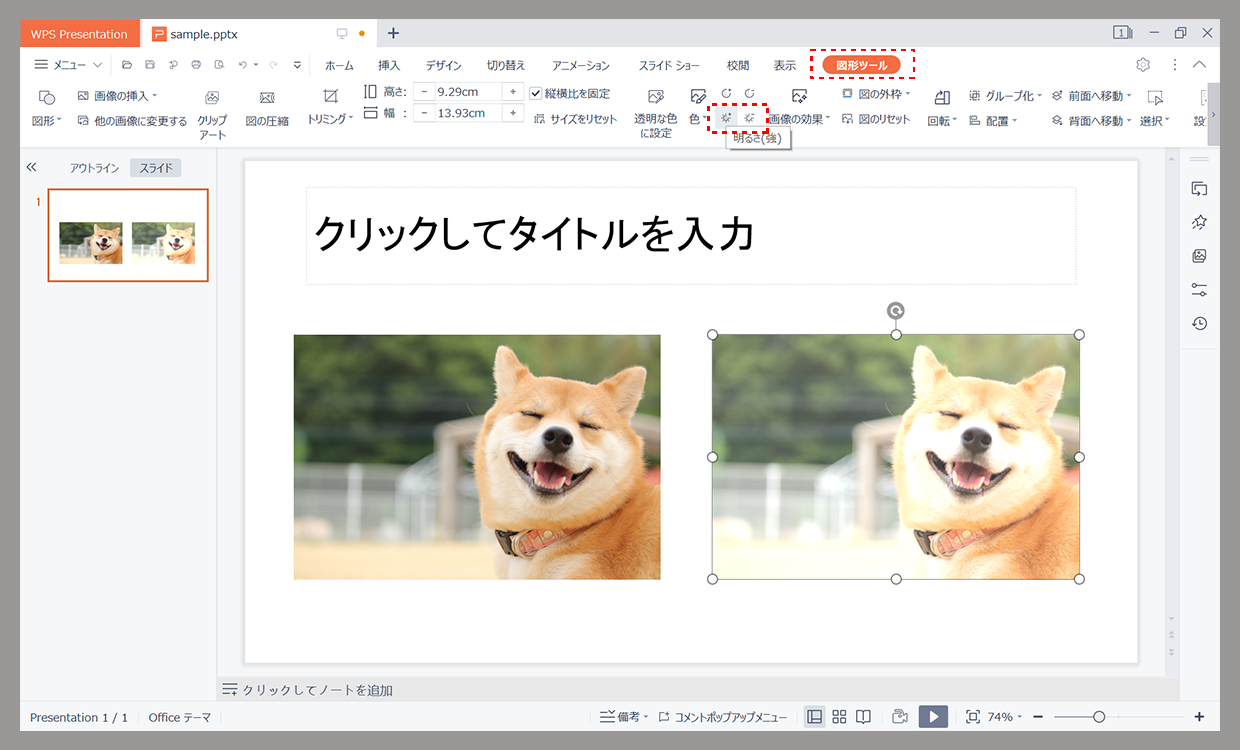
明るさの調整方法

画像をクリック後、「図形ツール」タブの中央から右側にある明るさ調整ボタンで段階的に画像のコントラストを調整することができます。
強と弱のボタンがあり、段階的に調整することができるので、何回か押してみて好みの明るさになるように調整してください。
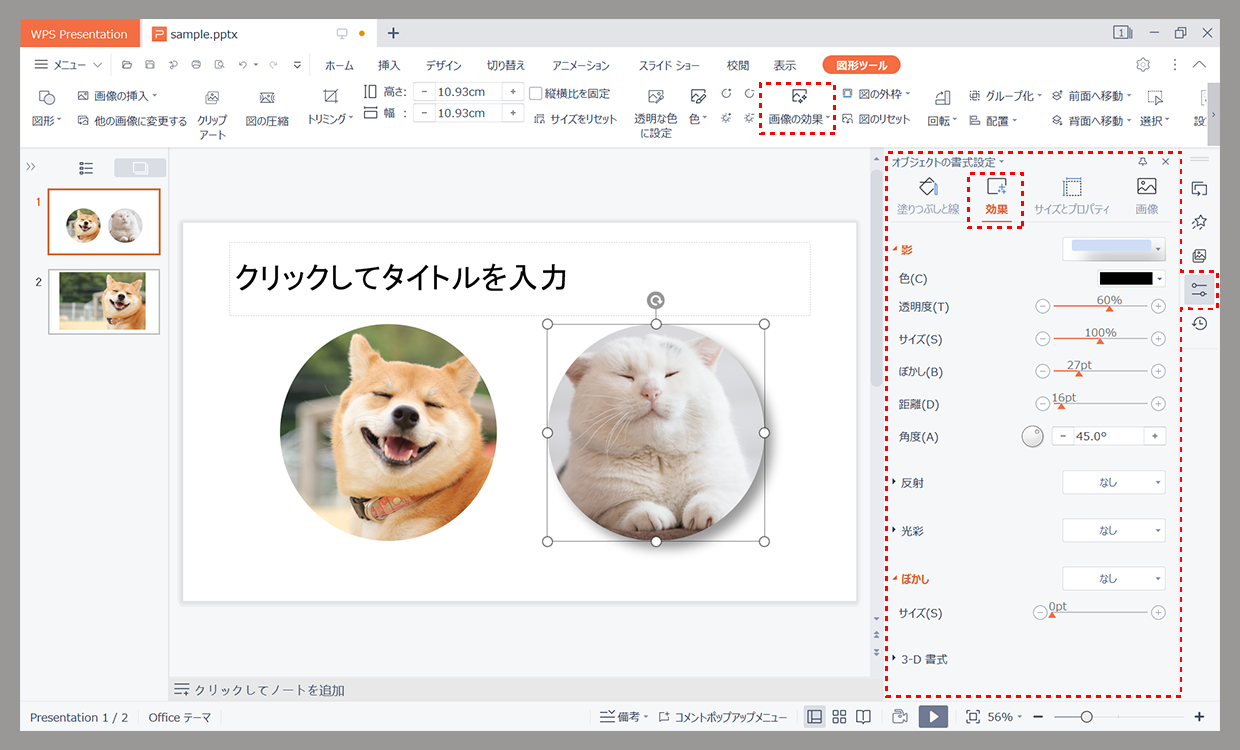
画像の効果設定

画像をクリック後、「図形ツール」タブの「画像の効果」ボタンから影(ドロップシャドウ)やぼかし(輪郭をぼかす)効果をつけることができます。
細かく設定を行いたい場合は、画像を右クリックし、「オブジェクトの書式設定」を選択すると画面右側に表示される設定画面から詳細設定を行うことができます。
まとめ
専門的な画像編集ソフトがなくても、プレゼンテーションソフトだけでここまでの画像編集が行うことができます。プレゼンテーションソフトで画像を効果的に配置することで、内容をわかりやすく、覚えやすく、そして興味を持ってもらうことができます。まだプレゼンテーションソフトで画像加工に挑戦したことがない方は、この記事を参考により良い資料作成に挑戦して見てください。











